Accessible online shops facilitate the digital shopping experience for your customers. They contribute to inclusion and prevent discrimination against people with disabilities. Therefore, there are legitimate legal requirements that most companies will be obliged to implement by mid-2025. Accessibility is also an important factor in search engine optimization of websites.

Accessibility becomes mandatory! Legal foundations and tips for implementing accessibility to make your online shop more accessible.
Legal foundations you should know
There is a whole range of regulations that aim to regulate the accessibility of websites and mobile apps. We will show you which ones are already in effect and which will be relevant in the near future. Already in effect: Guidelines and regulations for public institutions
EU Directive 2016/2102
The EU Directive 2016/2102 is a directive of the European Union on the accessible access to websites and mobile applications of public institutions. The directive aims to ensure that people with disabilities are not at a disadvantage when dealing with websites of public institutions on the web.
Accessible Information Technology Ordinance (BITV 2.0)
The Accessible Information Technology Ordinance (BITV 2.0) is the German implementation of the EU Directive 2016/2102. The regulation requires public institutions such as authorities, universities, and schools to make their websites and mobile applications accessible. The requirements of the BITV 2.0 are closely aligned with the international Web Content Accessibility Guidelines (WCAG).
Web Content Accessibility Guidelines (WCAG)
The Web Content Accessibility Guidelines (WCAG) are international standards for the accessible design of smartphone apps and websites. The guidelines describe how websites and applications can be designed to be more accessible to people with disabilities. They provide recommendations and guidelines for the general presentation of content, such as text, images, audio, and video, as well as for navigation and interaction with the website. The WCAG are divided into three levels: Level A, Level AA, and Level AAA. Each level has different requirements and goals that must be met to ensure a certain level of accessibility. Most organizations aim for at least Level AA, as it provides a high level of accessibility while maintaining a good balance between effort and benefit. This is why this level is considered the gold standard for accessible design in many countries.
WCAG Level AA includes:
- Text alternatives for all non-text content such as images, videos, or audio.
- Good color contrast ratios to make texts readable for people with visual impairments.
- Clear headings structure and meaningful links for easy navigation and orientation on the website.
- Options to customize the display, such as increasing font size or contrast.
- Website operability without a mouse, e.g., all page functions can be controlled via the keyboard. Avoiding content that can trigger seizures, such as flashing images or rapidly changing colors.
There is a whole range of regulations that aim to regulate the accessibility of websites and mobile apps. We will show you which ones are already in effect and which will be relevant in the near future. Already in effect: Guidelines and regulations for public institutions
EU Directive 2016/2102
The EU Directive 2016/2102 is a directive of the European Union on the accessible access to websites and mobile applications of public institutions. The directive aims to ensure that people with disabilities are not at a disadvantage when dealing with websites of public institutions on the web.
Accessible Information Technology Ordinance (BITV 2.0)
The Accessible Information Technology Ordinance (BITV 2.0) is the German implementation of the EU Directive 2016/2102. The regulation requires public institutions such as authorities, universities, and schools to make their websites and mobile applications accessible. The requirements of the BITV 2.0 are closely aligned with the international Web Content Accessibility Guidelines (WCAG).
Web Content Accessibility Guidelines (WCAG)
The Web Content Accessibility Guidelines (WCAG) are international standards for the accessible design of smartphone apps and websites. The guidelines describe how websites and applications can be designed to be more accessible to people with disabilities. They provide recommendations and guidelines for the general presentation of content, such as text, images, audio, and video, as well as for navigation and interaction with the website. The WCAG are divided into three levels: Level A, Level AA, and Level AAA. Each level has different requirements and goals that must be met to ensure a certain level of accessibility. Most organizations aim for at least Level AA, as it provides a high level of accessibility while maintaining a good balance between effort and benefit. This is why this level is considered the gold standard for accessible design in many countries.
WCAG Level AA includes:
- Text alternatives for all non-text content such as images, videos, or audio.
- Good color contrast ratios to make texts readable for people with visual impairments.
- Clear headings structure and meaningful links for easy navigation and orientation on the website.
- Options to customize the display, such as increasing font size or contrast.
- Website operability without a mouse, e.g., all page functions can be controlled via the keyboard. Avoiding content that can trigger seizures, such as flashing images or rapidly changing colors.
Similar regulations will also apply to companies from June 28, 2025
The European Union has passed a law that obliges most companies to make their products and services more accessible. In Germany, there is already a national version of the European regulation. Didn't know that? You're not alone! We'll summarize the European and German drafts for you.
European Accessibility Act (EAA)
The European Accessibility Act (EAA) is a regulation of the European Union that was already adopted in 2019 and came into force on June 28, 2022. However, a transition period of three years was set. Therefore, the regulation will be mandatory for all companies on June 28, 2025. The EAA aims to improve the accessibility of products and services for people with disabilities throughout the European Union. The regulation covers a wide range of products and services, such as computers and operating systems, banking services, telecommunications, transportation, e-books, and e-commerce. Similar to BITV 2.0, the EAA is strongly based on the requirements of WCAG. As a European regulation, the Accessibility Act applies to all companies distributing goods in EU member states.
Barrierefreiheitsbestärkungsgesetz (BSFG) (Accessibility Strengthening Act)
The Barrierefreiheitsbestärkungsgesetz (BSFG) is essentially the German version of the EAA. The goal of the law is to improve the accessibility of websites and mobile apps in Germany and ensure that they comply with the Web Content Accessibility Guidelines (WCAG) at Level AA or higher.
Am I exempt from the requirements?
You may wonder if you or your company might be exempt from the regulations. The good news is that there are indeed exceptions to the accessibility requirements, but they only apply to very small companies. If your company employs fewer than 10 people or has an annual revenue of less than 2 million euros, you do not have to comply with the requirements of the EAA and the BSFG.
Is your online shop accessible? We'll check it for you!
Not sure if your shop already meets the accessibility requirements or if there is still room for improvement? Just ask ESYON! Our experts will analyze your web presence and support you in optimizing it for better accessibility.
More visibility for your e-commerce platform
Even if you are affected by the exceptions of the EAA and/or the BSFG, it is still worthwhile to implement the WCAG standards and improve the accessibility of your online shop. Why? Because accessibility is one of many factors in search engine optimization.
Best Practice: New webshop at KUBO
ESYON has implemented a particularly user-friendly e-commerce platform for KUBO Tech AG. Clear color contrasts and intuitive navigation make the user experience particularly accessible. Google rates the store's accessibility with 94 out of 100 points. We have reviewed the project in our blog.

Enhance accessibility in your online shop
Adjust font sizes
To ensure that texts on your website are ideally readable, choose an appropriate font size. The font size should not be less than 16px for both desktop and mobile versions.
Simplify language
People with a migration background or reading and writing difficulties may find it difficult to quickly understand the content of websites. Therefore, use simple language and avoid abbreviations, technical terms, or foreign words if possible. Whenever avoiding them is not possible, provide short explanations for your readers or provide translations. If you want to check the readability of your texts, you can use the so-called readability index (LIX). It calculates a score that is based, among other things, on the number of longer words (more than six letters) and the average sentence length.
The LIX distinguishes between the following text genres depending on the score:
under 40: children's and young adult literature
40 to 50: fiction
50 to 60: non-fiction
over 60: specialist literature
Important: Since texts can vary greatly depending on the complexity of the topic, the readability index is only a rough guide.
Using ALT Attributes
ALT attributes, also known as ALT tags, describe an image in a few words and are read by software for visually impaired individuals. Since the assignment of ALT tags has been crucial for search engine optimization for years, nowadays almost every Content Management System (CMS) and online shop system provides the option to add ALT tags to images. Some systems even automatically generate generic ALT tags when inserting images on a webpage. However, these are mainly meant to satisfy search engines like Google, as search engines penalize the absence of ALT attributes. These short descriptions cannot contribute to the accessibility of your site, which is why you should always assign ALT tags yourself.
Assigning ARIA Roles
Similar to ALT attributes, ARIA roles also contribute to the usability of your site with assistive technologies for visually impaired individuals. ARIA roles define the purpose of individual elements on your site. For instance, the "role=button" attribute indicates to assistive technology that the element is a clickable button. If you use a modern theme for one of the common CMS or online shop systems, you probably won't need to do anything else. Most themes nowadays come with correct ARIA role assignments by default. You can easily check if your theme has them using Google Lighthouse.
Matching Color Contrasts
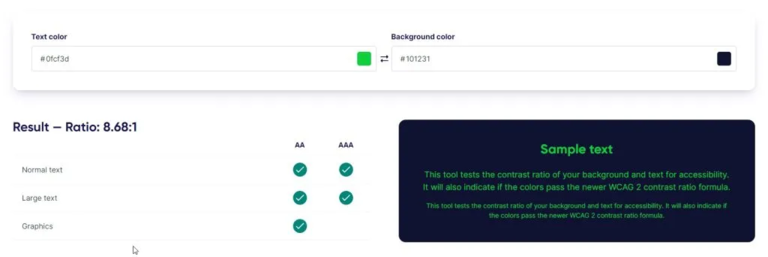
As mentioned earlier, having a successful color contrast ratio is an essential element of the WCAG. We have already introduced you to a way to evaluate the contrast of your e-commerce platform using Google Lighthouse. However, this evaluation assumes that your site is already live. It is more sensible to consider contrast during the conception of your web design. For this purpose, numerous tools are available that allow you to compare foreground and background colors, such as the Contrast Checker by siteimprove.com.
Subtitling Videos
Subtitles allow deaf users to better understand the content of your videos. The same applies to users who don't have access to audio output or choose not to use it, which makes subtitling doubly worthwhile. Platforms like YouTube or Vimeo allow you to create automatically generated subtitles that are derived from the audio track. However, since these are not 100% accurate, you should carefully review and manually edit the subtitles.
Marking Links
To further improve the readability of your site, links should stand out clearly from the regular body text. They should not only have a different color but also be underlined if possible. Additionally, each link should have its own anchor text. When linking images, you should label them so that the link is recognizable to users.
Navigation with the Tab Key
Have you ever tried navigating the web using only the keyboard? Most people will probably answer "no" to this question. Although WCAG Level AA clearly mandates keyboard navigation, it is still a niche topic. Users who are accustomed to navigating through a page using a touchscreen or mouse usually don't consider that it should also be possible with the press of a button. However, modern browsers already come with basic keyboard navigation functionality. Normally, navigation with the keyboard is realized using the Tab key. When pressed, the cursor jumps from one link to the next. The selected element should be visually highlighted (e.g., with an outline). Most systems already support keyboard navigation by default. However, some elements can make navigation with the keyboard difficult, such as slideshows, iframes, or dynamic elements. The best way to test the usability with the keyboard is to navigate through your site yourself and assess its functionality. If you encounter any issues with accessing your content using the keyboard, you should adjust the display and consider using other elements.
Completely Controllable with the Keyboard: The New Webshop by Erfal
We had the pleasure of accompanying the Saxony-based manufacturer of sun and insect protection products during the launch of their first online shop in 2016. In the meantime, it underwent a redesign with a focus on responsiveness and accessibility. Users can now navigate freely through the webshop using the tab and enter keys. In an exciting interview, Webshop Manager Martin Spinnler shared his impressions of the project.
Conclusion
Accessibility in online shops plays a crucial role for lawmakers, and that's a good thing. However, the problem is that these regulations have not yet reached the companies responsible for implementing them. We hope we have provided you with a good insight into the topic and answered most of your questions with this article. If there are still unresolved issues, please feel free to reach out to us!
Frequently Asked Questions about Accessibility in Online Shops
What guidelines exist for the accessibility of online shops?
The Web Content Accessibility Guidelines (WCAG) are an internationally recognized standard for the accessibility of websites and mobile apps. They declare requirements and recommendations for design based on three levels: Level A, Level AA, and Level AAA. The European Accessibility Act (EAA) and the Barrierefreiheitsbestärkungsgesetz (BSFG), which regulate accessibility at the European and federal level, respectively, strongly align with the provisions of the WCAG.
What does WCAG Level AA mean for the accessibility of an online shop?
WCAG Level AA is the middle level of the WCAG and is often considered the standard for the accessibility of websites and mobile applications. An online shop that meets WCAG Level AA should be accessible to most users and remove obstacles that could prevent people with disabilities from using the shop.
- What are the benefits of an accessible design?
- The benefits of an accessible design for an online shop are:
- Reach a larger audience
- Comply with legal requirements
- Image and branding as a customer-oriented company
- Improve the user experience for all customers
array(8) {
["@type"]=>
string(11) "NewsArticle"
["identifier"]=>
string(17) "#/schema/news/149"
["headline"]=>
string(132) "Accessibility becomes mandatory! Legal foundations and tips for implementing accessibility to make your online shop more accessible."
["datePublished"]=>
string(25) "2023-07-18T12:08:00+02:00"
["url"]=>
string(136) "/news/accessibility-becomes-mandatory-legal-foundations-and-tips-for-implementing-accessibility-to-make-your-online-shop-more-accessible"
["description"]=>
string(554) "Inclusion is increasingly taking place on the internet. The legislature has already recognized the importance of accessible websites and already obliges public institutions to provide accessible and usable information for people with disabilities.
What many don't know: From 2025, similar regulations will also apply to companies. However, there's good news for you: Implementing these requirements will be rewarded by search engines and your customers. So, if you want to learn more about the legal foundations and how to comply with them, keep reading."
["author"]=>
array(2) {
["@type"]=>
string(6) "Person"
["name"]=>
string(13) "Steffi Greuel"
}
["image"]=>
array(6) {
["@type"]=>
string(11) "ImageObject"
["caption"]=>
string(0) ""
["contentUrl"]=>
string(75) "/assets/images/g/barrierefeiheit-in-onlineshops-670x415-bz1hpp7rfz1pnrc.jpg"
["identifier"]=>
string(51) "#/schema/image/42647bfe-ef41-11ed-9dc1-03dc47cc2e7f"
["license"]=>
string(0) ""
["name"]=>
string(0) ""
}
}